Практическая работа «Разработка сайта с использованием языка разметки гипертекстовых документов HTML»
Цель работы: формирование навыков использования основных тэгов языка HTML при создании Web-сайта в текстовом редакторе Блокнот.
Описание сайта
Web-сайт состоит из 5 связанных гиперссылками страниц:
- Титульная страница «Времена года» — файл index.htm;
- «Зима» – файл winter.htm;
- «Весна» – файл spring.htm;
- «Лето» – файл summer.htm;
- «Осень» – файл autumn.htm.
Описание работы
Часть 1
Создание страницы «Зима»

- Скопировать папку «Времена года» в личную папку.
- Запустить приложение Блокнот. Создать html-код страницы «Зима», опираясь на изученный ранее материал (конспект, текст параграфа).
- Разместить на странице теги, определяющие страницу в целом.
- Введите заголовок первого уровня «Времена года» и заголовок второго уровня «Зима». Отцентрируйте заголовки.
- Выполните отбивку заголовков прямыми линиями. Цвет первого заголовка – черный, цвет второго – синий.
- Сохранить файл в папке «Времена года»: установите тип файлов – «Все файлы», укажите имя файла – winter.htm.
- Просмотрите страницу в браузере.
- Установите фоновый цвет страницы (голубой, bgcolor=»ccccff»).
- Поместите рисунок, выравнивая его по правому краю документа.
- Поместите стихотворение, выравнивая его по левому краю страницы. Каждую строку оформите отдельным абзацем, строфы отделите пустой строкой.
- Создайте панель навигации по сайту.
- Сохраните файл. Просмотрите страницу в браузере. Она должна иметь вид, соответствующий образцу.
Код страницы:
Код страницы:
<HTML>
<HEAD>
<TITLE > Времена года </TITLE>
</HEAD>
<body bgcolor="ccccff">
<H1 ALIGN= "center "> Времена года </H1>
<HR>
<FONT COLOR="blue">
<H2 ALIGN="center"> Зима </H2>
</FONT>
<HR>
<IMG SRC="zima.jpg" ALT="Зима" ALIGN="right">
<P ALIGN="left"> Чудная картина, </P>
<P> Как ты мне родна: </P>
<P> Белая равнина, </P>
<P> Полная луна, </P>
<BR>
<P> Свет небес высоких, </P>
<P> И блестящий снег, </P>
<P> И саней далеких </P>
<P> Одинокий бег. </P>
<BR>
<P ALIGN="center">
[<A href="winter.htm"> Зима</A>]  
[<A href="spring.htm"> Весна </A>]  
[<A href="summer.htm"> Лето </A>]  
[<A href="autumn.htm"> Осень </A>]  
</P>
</body>
</HTML>
Часть 2

Создание страницы «Весна»
- Запустить приложение Блокнот. Создать html-код страницы «Весна».
- Заголовки и их отбивку выполнить аналогично странице «Зима», цвет второго заголовка – зеленый.
- Цвет фона – бирюзовый (bgcolor=»00ffcc»).
- Стихи разместить аналогично странице «Зима», начертание символов определить как полужирный курсив.
- Рисунок разместить аналогично странице «Зима», установив размеры изображения по вертикали и горизонтали: 450 на 600 пикселей.
- Сохранить файл в папке «Времена года». Указать тип файлов – «Все файлы». Указать имя файла – spring.htm
- Открыть файл spring.htm с помощью браузера Internet Explorer. Вид окна должен соответствовать образцу.
Код страницы:
<HTML>
<HEAD>
<TITLE> Времена года </TITLE>
</HEAD>
<body bgcolor="00ffcc">
<H1 ALIGN="center"> Времена года </H1>
<HR>
<FONT COLOR="green">
<H2 ALIGN="center"> Весна </H2>
</FONT>
<HR>
<IMG SRC="vesna.jpg" haight="450" width="600" ALT="Весна" ALIGN="right">
<P ALIGN="left">
<P><B><I>Зеленым бисером на ветках </P></B></I>
<P><B><I>Явились первые листочки</P></B></I>
<P><B><I>И в небе облаков виньетки,</P></B></I>
<P><B><I>И певчих птиц большие точки.</P></B></I>
<BR>
<P><B><I>И заиграло ярким светом</P></B></I>
<P><B><I>Весной разбуженное небо…</P></B></I>
<P><B><I>И закружилась над планетой</P></B></I>
<P><B><I>Весна, но канет вскоре в небыль</P></B></I>
<BR>
<P ALIGN="center">
[<A href="winter.htm"> Зима</A>]  
[<A href="spring.htm"> Весна </A>]  
[<A href="summer.htm"> Лето </A>]  
[<A href="autumn.htm"> Осень </A>]  
</P>
</body>
</HTML>
Часть 3

Создание страницы «Лето»
- Запустить приложение Блокнот. Создать html-код страницы «Лето».
- Заголовки и их отбивку выполнить аналогично, цвет заголовков – черный.
- Разместить объекты на странице, согласно образцу. Цвет фона – зеленый (bgcolor=»00cc66″).
- Сохранить файл в папке «Времена года». Указать тип файлов – «Все файлы». Указать имя файла – summer.htm.
- Открыть файл summer.htm с помощью браузера Internet Explorer. Вид окна должен соответствовать образцу.
Код страницы:
<HTML>
<HEAD>
<TITLE> Времена года </TITLE>
</HEAD>
<body bgcolor="00cc66">
<H1 ALIGN="center"> Времена года </H1>
<HR>
<FONT COLOR="black">
<H2 ALIGN="center"> Лето </H2>
</FONT>
<HR>
<IMG SRC="leto.jpg" haight="450" width="600" ALT="Лето" ALIGN="right">
<P ALIGN="left">
<P>Лениво дышит полдень мглистый, </P>
<P>Лениво катится река, </P>
<P>И в тверди пламенной и чистой </P>
<P>Лениво тают облака.</P>
<BR>
<P>И всю природу, как туман, </P>
<P>Дремота жаркая объемлет, </P>
<P>И сам теперь великий Пан </P>
<P>В пещере нимф покойно дремлет.</P>
<BR>
<P ALIGN="center">
[<A href="winter.htm"> Зима</A>]  
[<A href="spring.htm"> Весна </A>]  
[<A href="summer.htm"> Лето </A>]  
[<A href="autumn.htm"> Осень </A>]  
</P>
</body>
</HTML>
Часть 4

Создание страницы «Осень»
Запустить приложение Блокнот. Создать html-код страницы «Осень».
- Заголовки и их отбивку выполнить аналогично, цвет первого заголовка – черный, второго – коричневый оттенок #993300.
- Разместить объекты на странице, согласно образцу. Цвет фона – желтый (bgcolor=»ffcc66″).
- Сохранить файл в папке «Времена года». Указать тип файлов – «Все файлы». Указать имя файла – autumn.htm.
- Открыть файл autumn.htm с помощью браузера Internet Explorer. Вид окна должен соответствовать образцу.
Код страницы:
<HTML>
<HEAD>
<TITLE> Времена года </TITLE>
</HEAD>
<body bgcolor="ffcc66">
<H1 ALIGN="center"> Времена года </H1>
<HR>
<FONT COLOR="993300">
<H2 ALIGN="center"> Осень </H2>
</FONT>
<HR>
<IMG SRC="osen.jpg" ALT="Осень" ALIGN="right">
<P ALIGN="left">
<P> Унылая пора! Очей очарованье! </P>
<P>Приятна мне твоя прощальная краса – </P>
<P>Люблю я пышное природы увяданье, </P>
<P>В багрец и золото одетые леса, </P>
<P>В их сенях ветра шум и свежее дыханье, </P>
<P>И мглой волнистою покрыты небеса,</P>
<P>И редкий солнца луч, и первые морозы, </P>
<P>И отдалённые седой зимы угрозы.</P>
<BR>
<P ALIGN="center">
[<A href="winter.htm"> Зима</A>]  
[<A href="spring.htm"> Весна </A>]  
[<A href="summer.htm"> Лето </A>]  
[<A href="autumn.htm"> Осень </A>]  
</P>
</body>
</HTML>
Часть 5
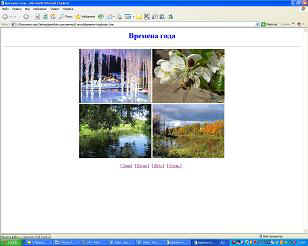
Создание титульной страницы

Запустить приложение Блокнот. Создать html-код титульной страницы.
- Поместить заголовок первого уровня «Времена года», выравнивание – по центру, цвет заголовка – синий.
- Выполнить отбивку заголовка прямой линией.
- Поместить таблицу из 2 строк и двух столбцов. Задать ширину границ – 3 пункта, размер ячеек 300 на 200 пикселей.
- Поместить в ячейки иллюстрации.
- Добавить панель навигации.
- Сохранить файл в папке «Времена года». Указать тип файлов – «Все файлы». Указать имя файла – index.htm.
- Открыть файл index.htm с помощью браузера Internet Explorer. Вид окна должен соответствовать образцу.
<HTML>
<HEAD>
<TITLE> Времена года </TITLE>
</HEAD>
<body>
<FONT COLOR="blue">
<H1 ALIGN="center"> Времена года </H1>
</FONT>
<HR>
<table align="center">
<tr>
<td Haight="200" width="300" border="3" >
<IMG SRC="zima.jpg" Haight="200" width="300" ALT="Зима" ALIGN="center"> </td>
<td Haight="200" width="300" border="3" >
<IMG SRC="vesna.jpg" Haight="200" width="300" ALT="Весна" ALIGN="center"> </td>
</tr>
<tr>
<td Haight="200" width="300" border="3" >
<IMG SRC="leto.jpg" Haight="200" width="300" ALT="Лето" ALIGN="center"> </td>
<td Haight="200" width="300" border="3" >
<IMG SRC="osen.jpg" Haight="200" width="300" ALT="Осень" ALIGN="center"> </td>
</tr>
</table>
<P ALIGN="center">
[<A href="winter.htm"> Зима</A>]  
[<A href="spring.htm"> Весна </A>]  
[<A href="summer.htm"> Лето </A>]  
[<A href="autumn.htm"> Осень </A>]  
</P>
</body>
</HTML>
Источник: https://urok.1sept.ru/articles/602296